SASS Core is a reusable module containing all the integral parts of our SASS framework such as variables, mixins and functions. We extract these key elements out into a module so our brand can be reused across many different services in our microservice architecture.
https://github.com/DittoMusic/sass-core
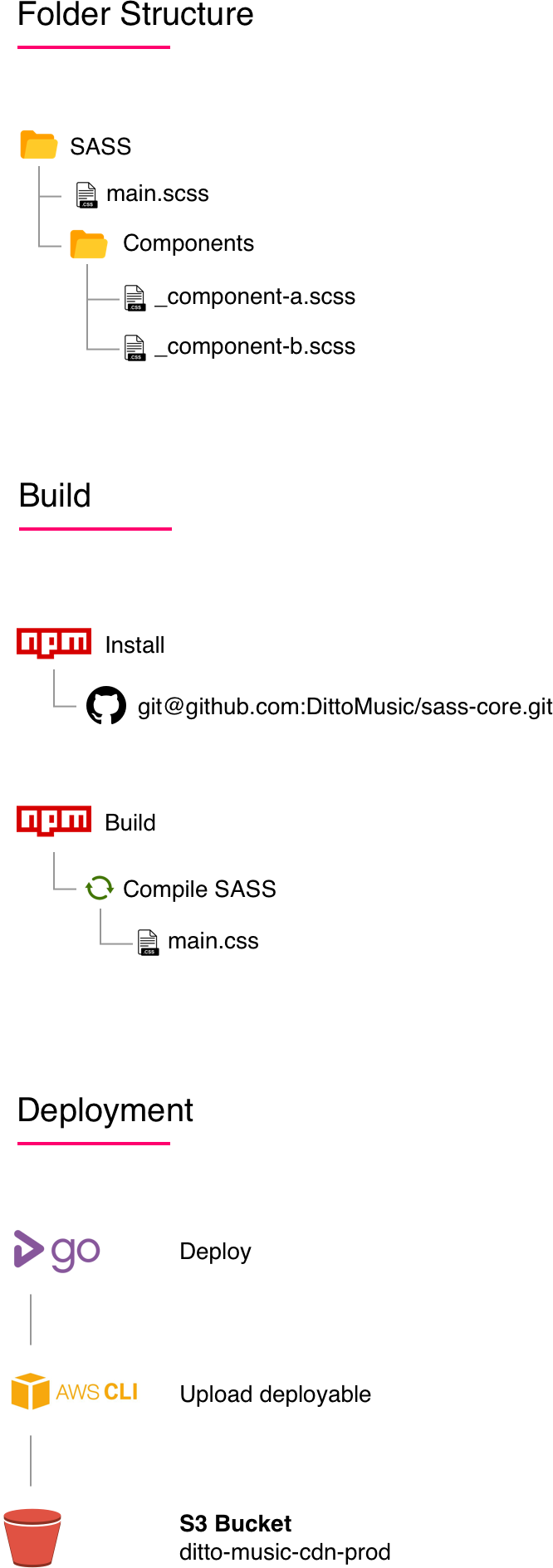
Using SASS Core in a new or existing project is quite simple. You need to add SASS Core as an NPM dependency. During you're build process, when NPM installs it's dependencies, it will pull the latest version of SASS Core from our GitHub.
"dependencies": {
"sass-core": "github:DittoMusic/sass-core#master"
}Next, you need to tell your SASS compiler where sass-core is. Below is an example of a setup using Gulp. You can specify paths to certain files or libraries you need to include when compiling SASS.
return gulp.src(config.sass.src)
.pipe(plugins.sass({
outputStyle: 'compressed',
includePaths: 'node_modules/sass-core'
}));The last step is to import SASS Core into your projects main scss file.
@import "sass-core";